HTML網頁制作的朋友不會陌生,在網頁制作的是時候我們可能會用到編號。但是編號往往不是一級,那么我們該如何實現級聯編號呢?下面小編就為大家分享一下HTML級聯編號如何實現

CSS counter-reset 屬性
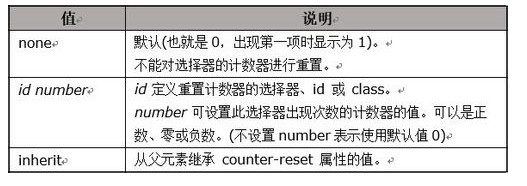
CSS counter-reset 屬性用于設置某個選擇器出現次數的計數器的值。

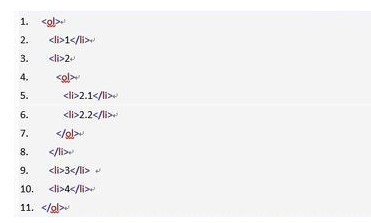
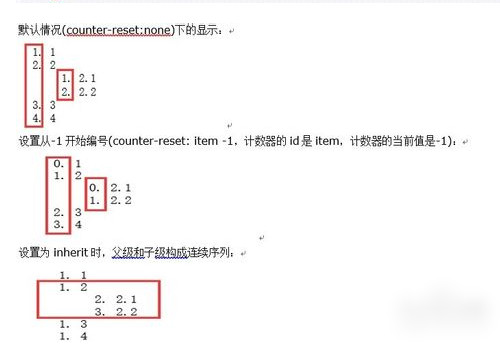
我們就可以使用以下有序列表進行測試:


counter-increment 屬性
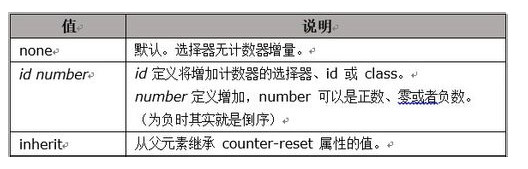
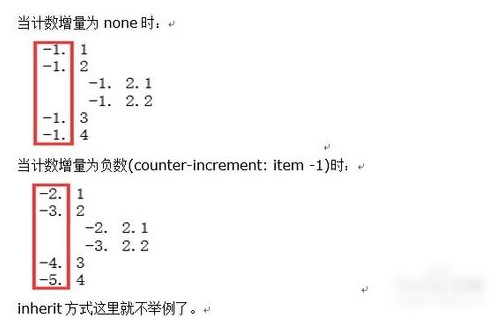
counter-increment 屬性用于設置某個選取器每次出現的計數器增量。默認增量是 1。

依舊使用上面的序列,另外使用counter-reset: item -1進行測試

HTML DOM content 屬性
通過content 屬性來改變列表的編號。這里主要介紹其中的counter用法

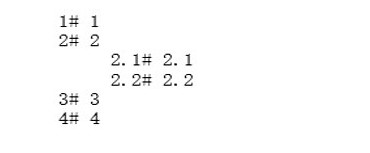
下面通過counters方法將所有的計數器顯示,以圓點(.)分隔,list-style-tyle為decimalcontent: counters(item,".",decimal) "# ";

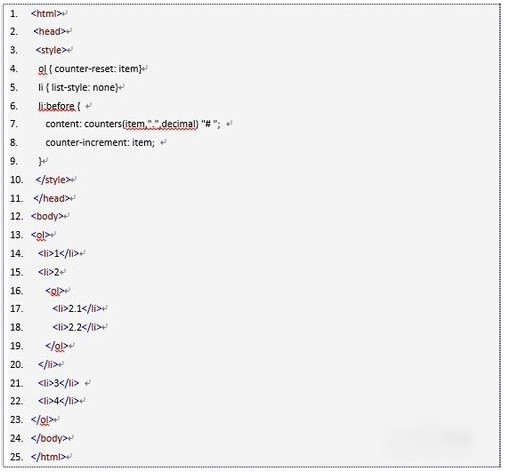
完整代碼

新聞熱點
疑難解答
圖片精選