3>網(wǎng)頁(yè)的建立和管理
網(wǎng)站建好了,下面的問(wèn)題當(dāng)然就是根據(jù)需要添加網(wǎng)頁(yè)文件了.一般情況下主頁(yè)多命名為index.htm,index.html或者default.htm等等,具體用什么還要由你所使用的主頁(yè)空間或主機(jī)的設(shè)置而定.不太明確的話,最好問(wèn)問(wèn)提供商.
單擊左邊"顯示面板"里的"folders"按鈕,切換到網(wǎng)站界面,在空白位置鼠標(biāo)右擊選擇"new "-"page",由于是網(wǎng)站中第一個(gè)網(wǎng)頁(yè)文件,因此frontpage自動(dòng)將其命名為"index.htm",并設(shè)定為首頁(yè).你可以通過(guò)文件的顯示圖標(biāo)看出來(lái)(有一個(gè)類(lèi)似小房子的標(biāo)志).
如果你想在以后使用的"navigator"(導(dǎo)航條)功能的話,建議單擊左邊的"navigator"切換到導(dǎo)航創(chuàng)建窗口.如圖

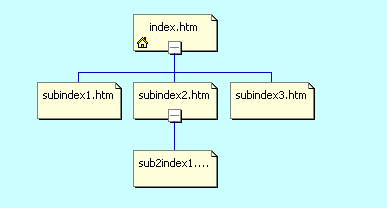
上面的"index.htm"即為剛才創(chuàng)建的主頁(yè)文件,在它上面右擊仍然選擇"new page"選項(xiàng),這時(shí)新文件會(huì)自動(dòng)顯示在主頁(yè)的下層,并處于命名狀態(tài).同理,你可以按照不同的關(guān)系分層建立的網(wǎng)頁(yè).對(duì)比顯示如圖

注意上面創(chuàng)建的文件會(huì)自動(dòng)在文件管理窗口中顯示出來(lái),并存放在網(wǎng)站根目錄下.當(dāng)然如果你不需要使用"內(nèi)部導(dǎo)航條"的話,就可以直接在文件窗口里建立了.
右擊選擇菜單"new"-"folder",創(chuàng)建子目錄,比如可能你需要將網(wǎng)站使用的圖片對(duì)象獨(dú)立放在一個(gè)文件夾images里.對(duì)于前面已經(jīng)建立的網(wǎng)頁(yè)文件,可以通過(guò)鼠標(biāo)拖拽的方式改變不同的保存路徑,同時(shí)frontpage會(huì)自動(dòng)調(diào)整好相關(guān)的鏈接信息.
除了支持基本的網(wǎng)頁(yè)文件格式(.htm;.html;.shtml)外,在frontpage10中還特地增加了對(duì)外部風(fēng)格頁(yè)的編輯處理,即擴(kuò)展為.css的文件,另外還有常見(jiàn)的.asp文件的創(chuàng)建,關(guān)于.css文件的使用我們將在后面的級(jí)聯(lián)風(fēng)格頁(yè)中講到!
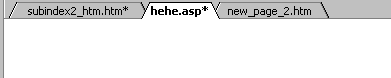
另外在網(wǎng)頁(yè)的編輯管理上frontpage10一個(gè)比較大的動(dòng)作就是提供了支持"多窗口"的顯示方式,我們可以同時(shí)打開(kāi)或編輯多個(gè)網(wǎng)頁(yè)文件,需要時(shí)只要單擊相應(yīng)的標(biāo)簽即可方便切換.這一點(diǎn)對(duì)我們來(lái)說(shuō)應(yīng)該是比較實(shí)惠的一個(gè)功能.終于可以遠(yuǎn)離"反復(fù)打開(kāi)關(guān)閉"的煩惱了.如圖

仔細(xì)觀察一下,上面的三個(gè)文件中,前兩個(gè)都后綴了一個(gè)"*"符號(hào).這里代表的意思是該文件已經(jīng)被編輯過(guò)了,內(nèi)容不為空.一般新創(chuàng)建的文件沒(méi)有該標(biāo)志.
單擊窗口左下的"html"按鈕可以進(jìn)入"源代碼"編輯狀態(tài),相對(duì)以前的版本,現(xiàn)在的html編輯窗口應(yīng)該說(shuō)成熟多了,除了排列的整齊外,光標(biāo)停留處,在狀態(tài)欄里還會(huì)自動(dòng)顯示當(dāng)前位置(行數(shù)和列數(shù)),重要代碼會(huì)自動(dòng)分行顯示.或許唯一遺憾的就是不具備方便的代碼全程搜索功能了.
選擇"preview"預(yù)覽當(dāng)前效果,此外在frontpage狀態(tài)欄的右下側(cè)還能夠查看當(dāng)前網(wǎng)頁(yè)在不同的網(wǎng)絡(luò)環(huán)境下的傳輸時(shí)間.單擊"漏斗"圖標(biāo)選擇不同的接入類(lèi)型.
新聞熱點(diǎn)
疑難解答
圖片精選