7>css樣式表在frontpage10中的嶄新應(yīng)用
css在網(wǎng)頁(yè)效果處理中一直比較受關(guān)注,一般情況下應(yīng)用css到指定的網(wǎng)頁(yè)中可以采取兩種不同的方法,外部風(fēng)格頁(yè)與內(nèi)部風(fēng)格定義.
2,內(nèi)部風(fēng)格頁(yè)解析
雖然外部風(fēng)格頁(yè)有著前面介紹過(guò)的不少好處,但在應(yīng)用的靈活性上畢竟存在著很多缺點(diǎn),比如他只能對(duì)某一范圍(html代碼,css選擇器等)的內(nèi)容進(jìn)行格式.而往往有些時(shí)候我們需要的不是對(duì)同類內(nèi)容作相同的格式.這時(shí)內(nèi)部風(fēng)格定義就顯得很重要了.
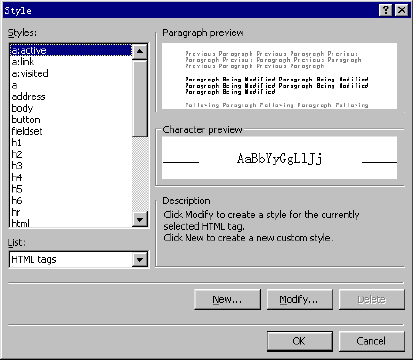
"format"-"style"進(jìn)入"樣式"窗口,如圖

在frontpage中,內(nèi)部樣式被分成兩大部分:html tags和use defined styles.
1)html tags
即對(duì)網(wǎng)頁(yè)中的html代碼進(jìn)行定義的樣式類型,應(yīng)用以后所有使用該代碼的內(nèi)容都會(huì)被賦予同樣的樣式效果.
除了一般的html標(biāo)記外,在這里還包括幾個(gè)常用的css樣式選擇器:
a:link(對(duì)鏈接文本有效);a:active(激活鏈接有效);a:visited(已訪問(wèn)文本有效);a:hover(鼠標(biāo)懸停狀態(tài)有效).其中最后一個(gè)在大多網(wǎng)頁(yè)中是比較常見(jiàn)的.包括一些知名的大型網(wǎng)站中.
2)use defined styles
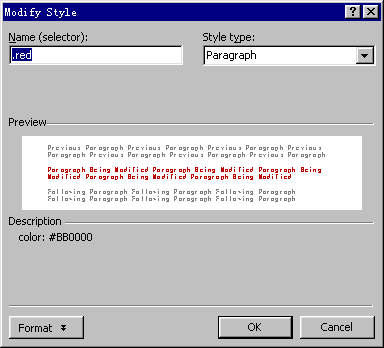
相對(duì)html tags ,自定義樣式就顯得靈活的多了,在"list"列表中選擇"use defined styles",單擊右邊的"new"按鈕.如圖

需要注意的是這里的css樣式有兩種不同的類型,即class屬性和id屬性.
建立class類時(shí),在"name"輸入框鍵入以"."開(kāi)頭的名字,比如格式顏色為紅色的樣式.
建立id類時(shí),在"name"輸入框鍵入以"#"號(hào)開(kāi)頭的名字.
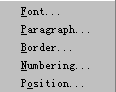
然后單擊下面的"format"按鈕,下拉菜單如圖

選中不同的菜單項(xiàng),分別進(jìn)行設(shè)置即可.注意所有已建立的自定義樣式會(huì)自動(dòng)在"樣式"窗口左邊的列表中顯示出來(lái),單擊"modify"按鈕可以進(jìn)行再編輯.
那么如何對(duì)不同的選定對(duì)象應(yīng)用內(nèi)部風(fēng)格定義呢?很簡(jiǎn)單,在網(wǎng)頁(yè)中通過(guò)鼠標(biāo)選中待格式對(duì)象,然后調(diào)出樣式窗口,在列表中選定要使用的樣式名稱,單擊ok就完成了.
新聞熱點(diǎn)
疑難解答
圖片精選