懸停按鈕的超鏈接懸停按鈕的超鏈接
懸停按鈕是 的組件功能之一,用它可實現網頁的動態效果。瀏覽時它是一個普通按鈕,當鼠標經過它,按鈕的顏色和形狀隨之變化。這樣漂亮醒目的按鈕常用來實現帶有效果的超鏈接。下面我們就來做一個播放音樂的按鈕。
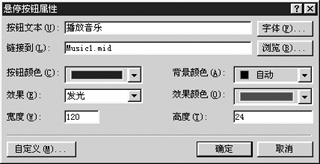
在“網頁/普通”視圖模式下,確定光標位置后,單擊“插入/組件/懸停按鈕”,出現“懸停按鈕屬性”對話框(如圖1),在“按鈕文本”框中輸入按鈕顯示的文本內容:播放音樂,而后可單擊“字體”按鈕改變文本的字體類型、大小、樣式和顏色。接著點擊“鏈接到”框右邊的“瀏覽”按鈕,選擇名為“music1.mid”音樂文件(你可換成自己需要的文件名,該文件最好先復制到當前站點下),設置可采用默認值,點擊“確定”完成。

瀏覽時鼠標經過“播放音樂”按鈕,按鈕顏色發生變化,鼠標變為手形,按下按鈕就可調用機器上默認的那款多媒體播放軟件播放音樂。
指向書簽的超鏈接
在一個有較長和較多層次內容的網頁中,啟用書簽功能將會使瀏覽更加方便。先在網頁中定義書簽,然后建立書簽的超鏈接。書簽有文本書簽和默認光標書簽。選中指定的文本,單擊“插入/書簽”命令,“書簽”對話框中之“書簽名稱”框的藍色文本正是剛選中的文本內容,可以輸入書簽名如“aa”,單擊“確定”。定義好的文本書簽將以下劃虛線顯示。另外,也可以利用光標建立書簽。先把光標放在插入書簽的位置,單擊“插入/書簽”,輸入“默認光標”作為書簽名,點擊“確定”。定義好的默認光標書簽以藍色小旗子加下劃虛線標識。
在頁面適當位置,輸入提示文本,選中輸入的文本,單擊“插入/超鏈接”,出現“創建超鏈接”對話框,點擊“書簽”下拉框,選中其中已定義的書簽,則“url”框中的值如“#aa”,單擊“確定”。在瀏覽網頁時,我們經常會發現有些網頁的超鏈接下載速度極快,其實此類超鏈接并非下載新的網頁,而是直接指向本網頁的某書簽處。
導航欄
導航欄用于導向web站點的一套超鏈接,典型的導航欄的超鏈接導向主頁及其他主要網頁,為便于站點訪問者快速地返回主頁和調用站點主要網頁。在每一網頁上設置導航欄是十分必要的。導航欄是web站點超鏈接的主線。這種超鏈接使得站點的結構清晰、鏈接簡單,查找方便。
1、設置導航結構
單擊“視圖/導航”命令或直接點擊視圖工具欄的“導航”按鈕,切換到“導航”模式下。從左邊列出的文件夾列表中選定主頁往右邊導航欄中拖放,再把其他選定的網頁拖到主頁下邊,形成導航結構圖(見圖2)。若想把某個網頁從導航結構中退出或刪除,則在該頁的方框圖上右擊鼠標,去掉“已加入導航欄”的小勾或選擇“刪除”功能。

2、共享邊框的導航欄
共享邊框能使一個站點中所有網頁都具有相同的邊界,也就是說它是站點中一個或多個網頁所具有的共同的區域。在共享邊框內,用戶可顯示一些網頁共同的內容如本web站點的導航欄,編輯網頁時,只需對共享邊框進行一次設置即可。
在“網頁/普通”視圖模式下,單擊“插入/共享邊框”命令,根據需要選擇上邊框(水平導航欄)或左邊框(垂直導航欄),也可以一個網頁增加兩個導航欄,然后在上邊框或左邊框下邊的“包含導航欄”選項前打勾,單擊“確定”。我們看到插入的共享邊框用虛線圈住,里面放置“頁面橫幅”和“導航欄”組件。“網頁橫幅”組件顯示網頁的標題內容,“導航欄”處只是用中括號括住提示文字“[編輯此導航欄的屬性,以便在此處顯示超鏈接]”,原來導航欄默認顯示導航結構圖同一層網頁。
新聞熱點
疑難解答