列表(list)應該是網頁中很常見的一種格式文本的方法,在frontpage10中關于列表的使用沒有什么大的變化.
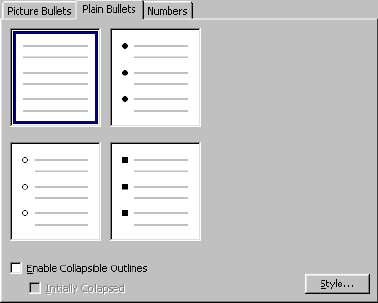
選中需要格式的文本,或者直接將光標移動到需要插入列表的位置,"format"-"bullets and numbering",如圖

選擇"plain bullets"或"numbers"不同的列表樣式,此外你還可以在需要時采用嵌套列表的形式.
3,effet dhtml效果
effet dhtml效果的應用是frontpage10中新加入的一個不錯的功能,看來一向以制作靜態網頁為主的frontpage也不耐寂寞了.但愿在以后他們能推出更多不錯的動態效果處理.
"format"-"dhtml effets",打開"動態效果"浮動框.如圖
![]()
當選中對象為簡單的文本內容是,你能夠在on(事件)列表里選擇不同的響應方式,click(點擊),double click(雙擊),mouse over(鼠標滑過), page load(網頁載入).然后在apply中選擇應用動作"formating",隨后你就能夠設置相應的字體信息了.實現的效果,包括大小,變色,添加/刪除下劃線等等
當選中對象為圖片時,apply會自動變成"swap picture"(翻轉圖片),然后在后面定位翻轉后的圖片地址.這么一來,倒也簡單了不少.
4,插入圖片的處理
由于frontpage本身沒有什么集成的圖片處理工具,也不像dreamweaver一樣,有自己融合的處理方法.因此在frontpage10中我們看到提供了盡可能多的處理效果.
使用菜單"insert"-"picture"-"from file",在當前光標位置插入一圖片,這時自動彈出圖片處理面板
![]() (圖1)
(圖1)
![]() (圖2)
(圖2)
這里只介紹一個新增的不錯的功能--圖片的位置調整
大家都知道,在frontpage中圖片總是獨立單占一行的,這樣的話,調整他們與文本或其他對象的位置就變的非常困難了,而在dw中我們是通過圖層應用來靈活控制的,到現在或許你不用著急了,因為frontpage10提供了圖片的相對位置屬性,通過它你可以輕松的拖動圖片到網頁中任意的位置.
選中圖片,單擊"picture"面板里的"bring forward"按鈕,這時圖片會以覆蓋的形式擋住后面的內容,要使下面的內容顯示在圖片以上,請單擊其后的"send backward".
新聞熱點
疑難解答