網(wǎng)上的信息反饋,其實就是交互表單,通常表單主要用于信息調(diào)查、收集統(tǒng)計數(shù)字等方面,在電子商務(wù)流行的今天,表單的作用更是不容忽視,我們可以利用表單來輕松完成各種數(shù)據(jù)的收集、獲得用戶定單等,對于不懂?dāng)?shù)據(jù)庫的我們,還是先學(xué)學(xué)fp的簡單表單制作方法吧,也免的落伍與這個電子商務(wù)時代。
首先打開"文件"菜單,選擇"新建",在子菜單中選擇"網(wǎng)頁"命令。在彈出的對話框中點擊"常規(guī)"選項卡,然后選擇"表單網(wǎng)頁向?qū)?,并單擊"確定"按鈕。
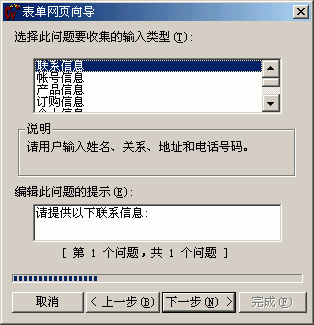
彈表單制作向?qū)υ捒蚝螅瑔螕粝乱徊桨粹o,當(dāng)我們第一次使用表單網(wǎng)頁向?qū)У臅r候,需要單擊"添加"按鈕,來添加問題。彈出如圖001的對話框后,我們可以在"選擇此問題要收集的輸入類型"列表框中選擇要添加的類型。

單擊"下一步"按鈕后,會出現(xiàn)關(guān)于個人信息的對應(yīng)項目,對各項內(nèi)容做好選擇后,單擊"下一步"按鈕。
這樣,問題就添加到列表中,如果不想在添加問題,直接單擊"下一步"按鈕繼續(xù)制作。
在"如何顯示問題列表"下有4個單選鈕,是用來調(diào)整問題的顯示方式,我們在這里采用 "顯示為普通段落"的顯示方式,然后對其他選項不做改動,單擊"下一步"按鈕。如圖002。

在輸出選項中也有3個單選鈕供我們選擇,我們這里按照系統(tǒng)默認(rèn)?quot;將結(jié)果保存到web頁",然后在"輸入結(jié)果文件的基本名稱"后輸入web頁的名字。
單擊"下一步"按鈕,然后單擊"完成"按鈕。
然后我們就可以利用我們原來學(xué)的知識,對這個表單的頁面進(jìn)行修飾。
做好這些之后,我們就要設(shè)置一下表單的屬性了。右鍵單擊表單的任意一處,在彈出的快捷菜單中選擇"表單屬性"命令,在彈出的對話框中的發(fā)送到單選鈕后設(shè)置填寫好的表單發(fā)送到的地址。在文件名稱后輸入保存表單結(jié)果的文件名稱,在這里要輸入一個對應(yīng)的網(wǎng)頁地址,單擊"瀏覽"按鈕,選擇一個已經(jīng)存在的網(wǎng)頁的話,會將表單結(jié)果附加在該網(wǎng)頁的最后。如果還希望瀏覽者提交的表單能通過email反饋到自己的信箱,就在"電子郵件地址"后的文本框中填寫好自己的電子郵件地址,然后單擊確定按鈕。(在完成好這些設(shè)置之后,如果你沒有安裝frontpage服務(wù)器擴展,系統(tǒng)會自動提示你安裝該擴展,如果沒安裝服務(wù)器擴展功能的話,我們所設(shè)置的這些表單也將起不到任何作用。)
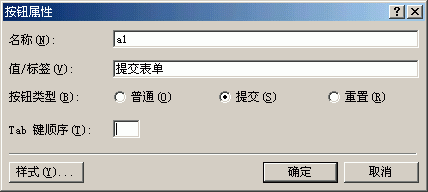
接下來設(shè)置一下按鈕,在表單中我們經(jīng)常用到的按鈕功能就是提交和清除功能,如果我們不想對按鈕的名稱進(jìn)行修改,利用系統(tǒng)默認(rèn)的設(shè)置即可。如果想對它進(jìn)行修改,就雙擊該按鈕,彈出對話框后進(jìn)行設(shè)置。在"名稱"后輸入這個按鈕的名稱;在"值/標(biāo)簽"后輸入按鈕標(biāo)簽,也就是在瀏覽器中顯示的按鈕字樣;按鈕類型包括三種,(選擇"提交"單選鈕,則規(guī)定該按鈕的作用為提交表單;選擇"重置"按鈕,規(guī)定按鈕的作用為清除填寫內(nèi)容;如果選擇"普通"單選鈕,就可以自己設(shè)置該按鈕的作用了,如加上超鏈接等。)完成按鈕設(shè)置后,單擊"確定"按鈕。如圖003

做好以上這些之后,我們的一個最簡單的信息反饋表單就制作完成了。在跟著我們做好這些之后,可能讀者們對fp的服務(wù)器擴展功能還不是很了解,在以后我們將專門對fp的服務(wù)器擴展功能進(jìn)行講解。
新聞熱點
疑難解答