你會使用frontpage xp設計網(wǎng)頁嗎?會,相信不少人會脫口而出!的確,frontpage xp可視化的操作界面,直觀明了的操作向導,會讓菜鳥網(wǎng)友設計網(wǎng)頁輕松快捷的。不過,要是讓你用frontpage xp,玩出一些只有專業(yè)圖象才能生成的特效,你能行嗎?看看下面的內(nèi)容,相信你會說“行”的!
一、表格立體特效
提到“立體特效”,相信許多人都以為必須借助photoshop之類的專業(yè)工具才能實現(xiàn);其實,也不全是這樣。這不,本文要設計的立體表格,可是在frontpage xp中玩出來的喲!這里的設計可不需要太多的圖象軟件使用經(jīng)驗,你只需簡單地輕點鼠標,一幅漂亮的、具有立體特效的表格就能生成嘍!好了,還是請大家一起來看看,如何在frontpage xp中,一步一步設計表格的立體特效吧。
1、啟動frontpage xp程序,打開其編輯界面,執(zhí)行菜單欄中的“文件”/“新建”/“網(wǎng)頁”命令,來重新創(chuàng)建一個空白網(wǎng)頁;
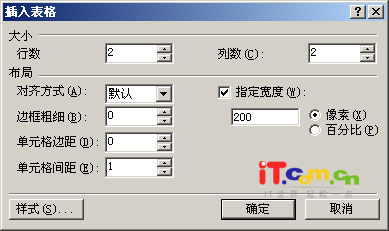
2、將鼠標移動到需要插入表格的位置處,再用鼠標依次單擊菜單欄中的“表格”菜單項,從打開的下拉菜單中,執(zhí)行“插入表格”命令,在隨后出現(xiàn)的圖1界面中,將表格的行數(shù)和列數(shù)均設置為“2”;

3、同時將表格的“寬度”設置為200象素,再分別將邊框粗細、單元格邊距設置為0,而單元格間距設置為1;
4、用鼠標選中插入后的表格,并單擊鼠標右鍵,從打開的右鍵菜單中,執(zhí)行“表格屬性”命令,這樣就能打開如圖2所示的參數(shù)設置界面;

5、在該界面中,我們可以將表格的背景顏色設置為“黑色”,同時選中“指定高度”選項,將表格的高度也設置為200象素;設置好后單擊“應用”按鈕使設置生效,再單擊“確定”按鈕返回到主編輯區(qū)域;
6、再選中表格的某一單元格,并單擊鼠標右鍵,從打開的快捷菜單中,執(zhí)行“單元格屬性”命令,在隨后出現(xiàn)的屬性窗口中將表格中的單元格背景顏色設置為“白色”,再單擊“確定”按鈕后,我們就能看到如圖3所示的表格的黑色邊框特效了;

7、要生成表格的立體特效,其實就是讓表格在右邊框和下邊框產(chǎn)生淺黑色的陰影就可以了,因此我們下面的任務就是為表格的右邊框和下邊框設計陰影效果,此時我們可以借助frontpage xp中內(nèi)置的樣式功能來輕松實現(xiàn);
8、返回到圖2所示的表格屬性界面,用鼠標點擊該界面中的“樣式”按鈕,這樣就能打開一個修改樣式的設置界面,在這里我們繼續(xù)單擊“格式”按鈕,從打開的下拉列表中選中“邊框”選項,隨后我們就能看到如圖4所示的“邊框與陰影”設置窗口了;

9、在該窗口的“樣式”設置項處,我們將“實線”選項選中;在“顏色”設置項處將“灰色”選項選中;接著在該界面的“預覽”設置項處,分別在表格的下邊框應用按鈕上以及右邊框應用按鈕上單擊一下,這樣就能將設置好的樣式作用在表格的右邊框和下邊框上了;
10、完成上面的設置后退出樣式設置界面,返回到frontpage xp程序界面的編輯狀態(tài)下,再用鼠標點擊一下“預覽”按鈕,將界面切換到網(wǎng)頁預覽狀態(tài)下,此時我們就能看到一個具有立體效果的表格出現(xiàn)了。
二、字幕上下移動特效
文字按左右方向移動的效果,在許多普通的網(wǎng)頁中但能看到,但文字按上下方向滾動的效果卻很少看到;這種效果設計起來是不是很難呢?其實,這種特效的設計思路與文字左右移動的設計方法幾乎一致,只不過是略微修改一下代碼就可以了,下面就是具體設計步驟:
1、打開 xp的編輯界面,將鼠標移動到需要插入文字滾動特效的位置處,再輸入需要滾動顯示的具體文字內(nèi)容,比方說“各位網(wǎng)友歡迎你”;
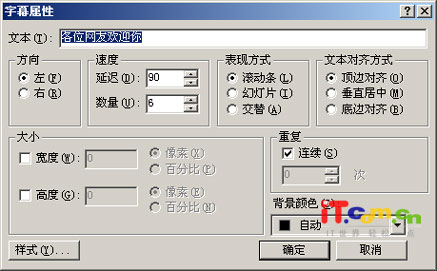
2、再用鼠標將這個要滾動顯示的文字選中,然后在菜單欄中用鼠標單擊“插入”菜單項,并從中下拉菜單中依次執(zhí)行“組件”/“字幕”命令,隨后我們將看到一個標題為“字幕屬性”的對話框,如圖6所示;

新聞熱點
疑難解答