




點(diǎn)擊前 點(diǎn)擊后
網(wǎng)頁過渡效果的制作
有時(shí)候我們在瀏覽網(wǎng)站的時(shí)候,會看見在打開網(wǎng)頁的時(shí)候有個(gè)過渡效果,很不錯(cuò),其實(shí)用frontpage也可以實(shí)現(xiàn)。
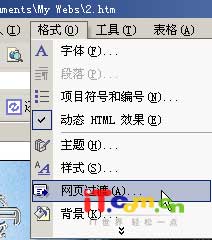
1、打開frontpage,把需要添加過渡效果網(wǎng)頁打開,點(diǎn)擊菜單“格式-網(wǎng)頁過渡”。(圖6)

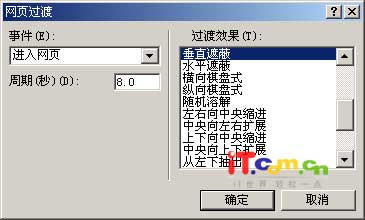
2、在彈出的“網(wǎng)頁過渡”事件中來設(shè)置過渡的效果,先選擇效果出現(xiàn)的時(shí)候,可以選擇“進(jìn)入網(wǎng)頁”或者“離開網(wǎng)頁”,如果選擇“進(jìn)入網(wǎng)頁”,那么這個(gè)效果就是在進(jìn)入該網(wǎng)頁的時(shí)候顯示;接著設(shè)置一下效果的顯示周期,一般為6~8秒,這個(gè)可以根據(jù)自己的情況設(shè)置;然后就是選擇過渡效果了,找個(gè)自己喜歡的就可以了,如選擇“垂直遮蔽”。(圖7)

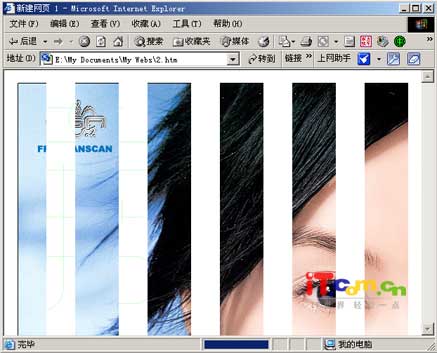
下面就是“垂直遮蔽”的過渡效果,怎么樣不錯(cuò)吧^_^ 。(圖8)

制作會動的文字
想給你的網(wǎng)頁來點(diǎn)動態(tài)效果嗎?如一串會動的文字。
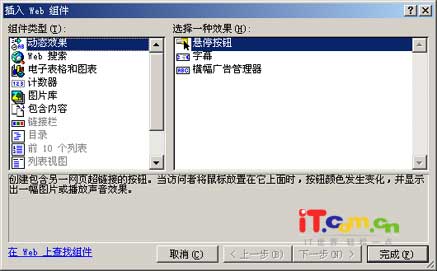
1、打開frontpage,點(diǎn)擊菜單“格式-動態(tài)html”效果,使前面的勾打上。(圖9)

2、接著在編輯區(qū)域中輸入文字,選中它,然后在剛才彈出的“dhtml效果”工具欄中進(jìn)行設(shè)置,如設(shè)置在“網(wǎng)頁加載”是,應(yīng)用“彈起”效果,“從右側(cè)”開始彈起。完成后就可以點(diǎn)擊“預(yù)覽”按鈕看效果了。(圖10)

新聞熱點(diǎn)
疑難解答
圖片精選