5>網頁鏈接詳述
制作網頁,當然少不了超級鏈接(hypersnap)這東西了.為了大家能夠更全面的的了解link的使用,這里從兩個不同的角度來介紹.
1,絕對鏈接和相對鏈接
首先,在鏈接的制作過程中有絕對鏈接和相對鏈接之分.默認情況下在frontpage10中"insert hypersnap"窗口會自動跳轉到網站的根目錄位置.由此進入的目標鏈接均是相對連接形式.相反超出根目錄以外通過"瀏覽"方式定制的都是絕對連接.
在應用上,相對連接有著極大的優勢.比如你可以任意的將網站文件或文件夾移動到位置.這時其間的鏈接關系不會被破壞.如果使用絕對鏈接的話,問題可就大了.可能會出現諸如鏈接目標不正確,插入圖片不能正常顯示等等.
從上面可以看出,如何標定相對或絕對的區別,完全是由frontpage程序本身實現的.
2,內部鏈接和外部鏈接
所謂的內部鏈接即指向網站以內文件的鏈接.同理,外部鏈接也就是目標地址在網站以外的形式.
相對前面而言,內部鏈接需要考慮絕對或相對之分.而外部鏈接由于本身已經超出了網站文件的范圍,所以不必考慮這方面的限制.下面分別具體的加以介紹.
1)內部鏈接
內部鏈接在功能上又可分成普通形式和書簽形式,其中書簽(bookmark)主要是實現同一網頁中不同位置的跳轉來設計的.
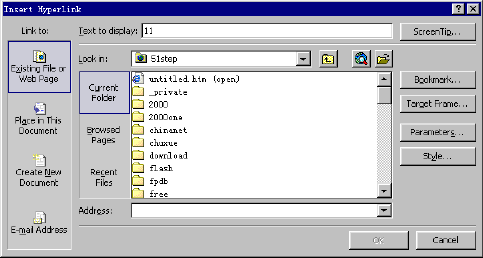
選中需要建立鏈接的文本對象,"insert"-"hypersnap"或使用快捷鍵ctrl+k,隨后的"insert hypersnap"窗口如圖.

相對以前的版本,frontpage10的鏈接窗口應該說給了設計者更多的選擇余地.
默認情況下,它會自動切換到當前網站的根目錄位置,其中"link to"顯示欄里提供了四種不同的定位方式.
"existing file or web page":在當前網站中選擇已經創建的文件或網頁文件
"place in this document":目標為當前操作網頁中的某個位置,即上面所說的標簽形式.選中以后在右邊的窗口中將以列表的方式顯示所有"書簽對象".
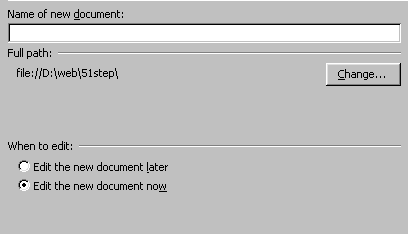
"create new document":建立一個新文件作為鏈接地址.如圖

單擊"change"按鈕改變新文件的保存目錄,如果你現在并不打算編輯它的話,同時選中左下的"edit the new document later"復選框.
"e-mail address":用來創建外部電子郵件鏈接的.在后面具體介紹.
其中鏈接窗口"text to delay"里即我們前面選中的文本對象.注意一下在與此平行的位置還有一個"screentip"的按鈕.它所實現的功能等同于在源代碼里為鏈接添加了"title"屬性,即鼠標停留在上面時的提示文本信息.單擊如圖


新聞熱點
疑難解答